Google recently announced a managed certificate which you can provision on Google Cloud load balancer. The good thing about using managed cert is that you don’t have to worry about creating a CSR and getting it signed regularly. And, it is FREE. Implementing managed cert is optional, and you can always secure your site with a commercial certificate which I explained here. So, let’s get it started… I assume you already have Google cloud load balancer (if you need help in creating then check this guide).
Log in to Cloud Console and navigate to Network service » load balancing Select the LB where you want to implement Google managed cert and click edit
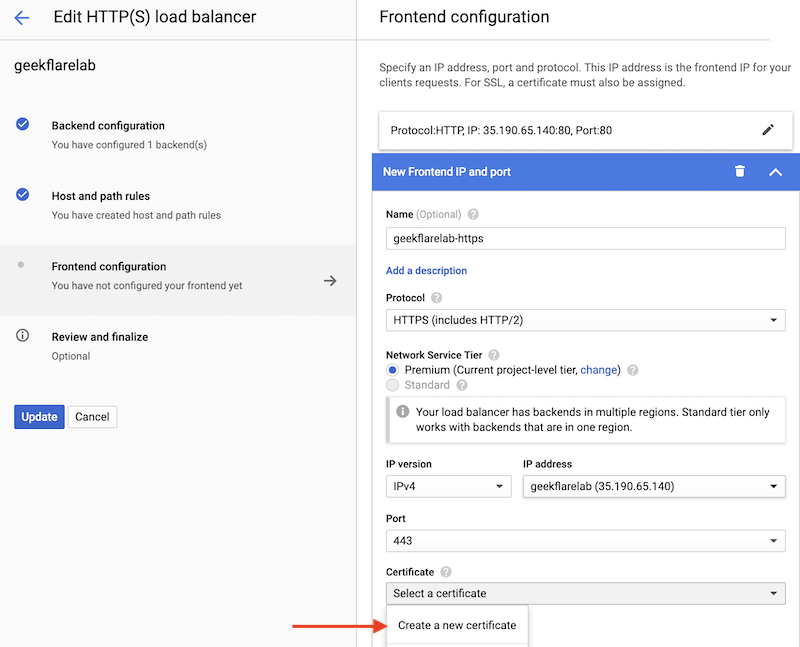
Go to the Frontend configuration tab and add frontend IP and port Enter the name, select protocol as HTTPS (HTTP/2 support is inbuilt) Select your existing reserved IP address or reserve one if you don’t have Create a new certificate under a drop-down
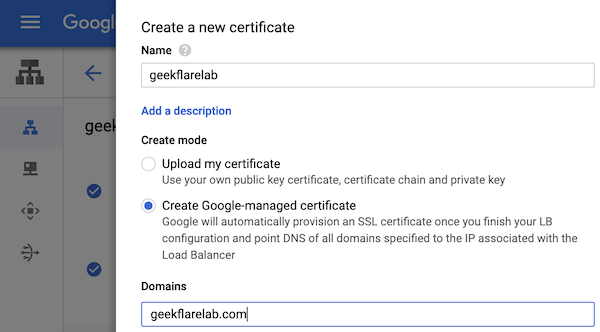
It will open another wizard where you should select Google-managed certificate and enter the domain which will be pointing to the load balancer IP, click Create.
Let it be the default setting for SSL policy and QUIC negotiation for now Click done and update
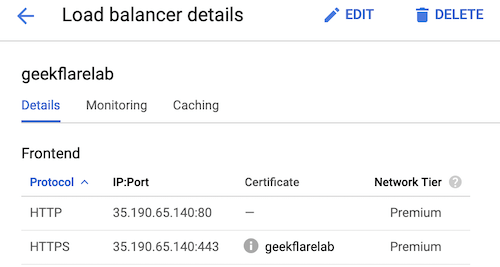
It will take a few seconds, and you should see another IP: Port (443) is added in the details section along with the certificate.
Wait, it is not done yet. Do you see the grey exclamation before geekflarelab certificate? That means, Google is still provisioning the certificate and it may take a few minutes. Once done, you should see them turning green.
Testing site over HTTPS
I tried accessing my site and the error.
It looks like default GCP SSL policy needs some customization — not good news. But, don’t worry – you can fix the way I did. The default GCP SSL policy is configured with minimum TLS 1.0, so my understanding is it should work on a browser which supports TLS 1.0 and higher. Am I correct in saying this? To make it work, I had to create a new SSL policy with TLS 1.2
Navigate to Network security » SSL policies » create policy Enter the name, select version as TLS 1.2, compatible profile Add target as a load balancer and save
It should show a newly created policy with TLS 1.2 and used by the load balancer.
and, finally, I can get my lab site over HTTPS.
As you can see the certificate is issued by Let’s Encrypt. Don’t worry about using TLS 1.2 – it is compatible with all the modern browser.
Conclusion
Implementing Let’s Encrypt cert through Google-managed option is much easier. In less than 10 minutes, your site is secure with TLS certificate. GCP is impressive and if you are looking to learn or get certified then check out this online course by A Cloud Guru.